
Henriette Enge
Interaksjonsdesigner
Etter å ha brukertestet forskjellige felt fra kreativ bakgrunn og kulturliv til nysgjerrighet for design og teknologi fant jeg min lidenskap i interaktivt design. Drømmen har alltid vært å kunne løfte andre opp, og føre mennesker sammen. Om det er gjennom kunst og kultur, eller godt digitalt design. Mitt mål er å kunne bidra til å gjøre verden et litt bedre sted gjennom innovasjon og design som fokuserer på ekte behov gjennom brukersentrert design.
Om meg
Henriette Enge
Vokste opp på Sør-Helgeland i en kunstnerisk familie, minstemann av fire søsken. Gikk på musikklinjen i Mosjøen, og var veldig glad i musikk, men fant større glede av å kunne være en person som løftet andre opp og frem. Studerte kulturledelse i Bø i Telemark, hvor jeg møtte utrolig kule folk og fikk minner for livet ved å få være med på arbeid med konserter med store artister, festivaler og mye frivillighet. Etter studiet jobbet jeg på museum, men kjente at jeg ville være med på å skape noe mer, med gode innspill fra inspirerende venner i IT valgte jeg å studere interaksjonsdesign. Her hører jeg hjemme, jeg kan være kreativ og teknisk, løfte andre opp, være en problemløser og bruke lederferdighetene mine.
Jeg har alltid ønsket å hjelpe folk opp og frem, om det er gjennom musikk, arrangementer, eller gode digitale tjenester. Jeg håper jeg kan bidra til å gjøre verden en bedre sted ved å fokusere på digital innovasjon som fokuserer på menneskelige behov gjennom brukersentrert design.
Jeg designer for mennesker gjennom empati, kreativitet og nysgjerrighet. Jeg ønsker å skape intuitive og inkluderende opplevelser som bygger tillit hos brukerne. Jeg synes det er utrolig spennende med utfordrende og komplekse problemer, og finne veien til intuitive og gode løsninger gjennom innsiktsarbeid, konseptutvikling og prototyping gjennom brukersentrert design med fokus på funksjonalitet og universell utforming. Jeg inspireres av å omringe meg selv med dyktige mennesker, og jeg strever etter å stadig utvikle meg selv, ferdighetene mine og utvide kunnskapen min. Hindringer og utfordringer kan være gode muligheter for å lære og skal ikke stoppe meg fra og komme meg fremover. Folkene i livet mitt betyr så mye for meg og jeg er utrolig glad i samarbeid og felleskap. Kreative felleskap og tverrfaglig samarbeid er utrolig gøy, og jeg liker å knytte sammen mennesker og ideer for å sammen nå frem til målene våre. Ta gjerne kontakt for en kaffe eller samtale på linkedin eller epost, om du er interessert i ferdighetene mine, ønsker å dele ideer eller bare bygge nettverk.
Jeg ønsker å jobbe med interaksjonsdesign og er åpen for muligheter innen design og teknologi hvor jeg kan være både kreativ og strukturert. Jeg er åpen for både faste og prosjektbaserte stillinger i relaterte fagfelt og er tilgjengelig for arbeid i Oslo, hybrid eller remote.
Dandy
Effektiv planlegging av arrangementer
Oppdrag: Eksamen i interaksjonsdesign.
Varighet: 2 uker.
Hva: UX-design; brukerundersøkelse, personas, brukerreiser, brukertesting og prototyping i figma.
Når: Høsten 2022, 3. semester.
Tilnærming: Mange unge voksne synes det er "cringe" med facebook, men hvorfor bruker de det da? Flere fortalte meg at det er fordi de ikke har bedre alternativ for arrangementsplanlegging og meldinger. Caset gikk ut på å løse frustrasjoner rundt dette med et forslag på en ny app som kun har det man ønsker uten forstyrrende feeds og andre elementer. Jeg gjennomførte intervjuer, lagde personas for bedre forståelse for pain points og gikk kartla brukerreiser.
Resultat: Designet en ren og minimalistisk mobil prototype med features som arrangementsplanlegging og deling av både private og offentlige arrangementer. En personlig kalender med arrangementer, en helt enkel chat for kommunikasjon med venner, samt muligheter for kommunikasjon innad i eventene. Vi inkluderte også oppdagelse og søkbarhet etter offentlige arrangementer i nærheten, eller som andre venner skal på. Prosjektet og rapporten fikk karakter A.







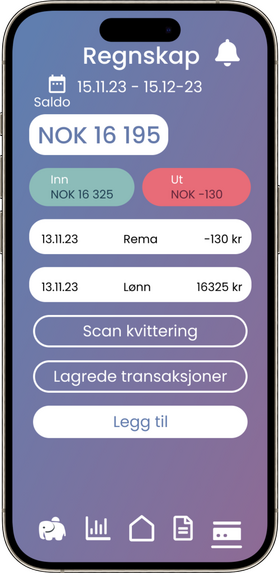
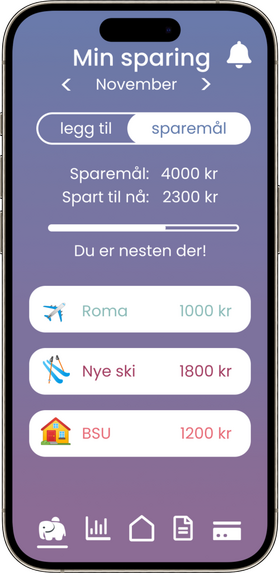
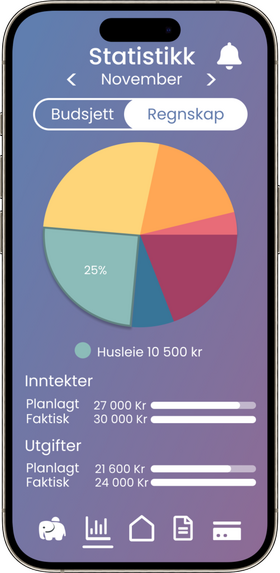
Budget Bliss
Oversiktlig budsjett og regnskap
Oppdrag: Eksamen i designprosjekt.
Hva: UX-design; brukerundersøkelse, personas, brukerreiser, brukertesting, SUS-testing, wireframing og prototyping i figma.
Når: Høsten 2023, 5. semester.
Tilnærming: En mobil budsjett app skreddersydd for unge voksne for å gjøre det enklere å skaffe økonomisk oversikt, gi tips til forbedring av økonomi og for å oppmuntre til sparing og gode økonomiske rutiner. Visjonen var å forebygge angst rundt økonomiske utfordringer. Fokus på motiverende faktorer og funksjonalitet.
Resultat: Prosjektet begynte med problemstillingen; kan man gjøre økonomisk forståelse lettere gjennom gamification? Men etter brukertesting og intervjuer lærte jeg at brukerne ble mer motivert av enkelhet, praktisk motivasjon og enkle varsler knyttet til reele økonomiske tall. Derfor ble det til en enkel budsjettering- og regnskapsapp, med muligheter for å scanne kvittering til regnskap (OCR), motiverende varsler knyttet til gode rutiner og sparemål, personlig tilpasning av farger og kategorier og visuelt dashboard for å se fremgang. Prosjektet og rapporten med muntlig presentasjon fikk karakter B.


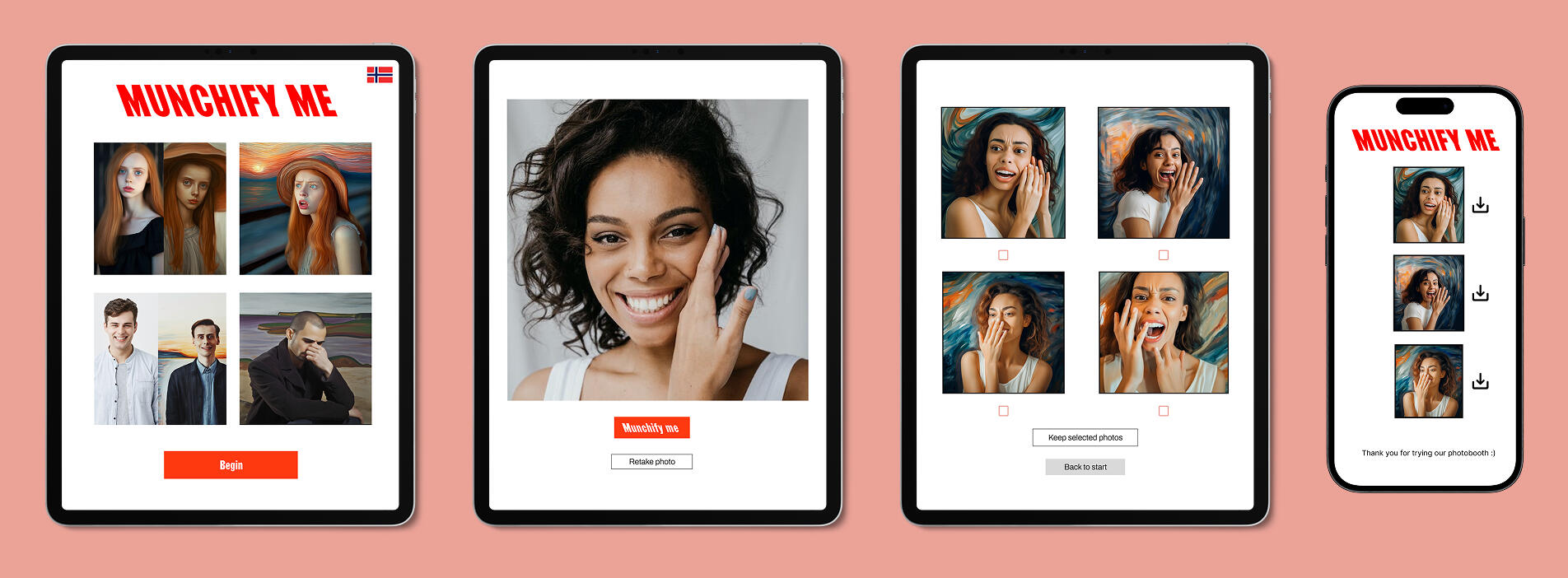
Munchify me
En interaktiv KI opplevelse for å skape engasjement rundt Munch
Oppdrag: Eksamen i smidig prosjekt.
Oppdragsgiver: Munch-museet.
Varighet: 4 uker.
Når: Våren 2023, 4. semester.
Min rolle: SCRUM-master, UX-research og UI-design.
Verktøy: Figma, Miro, Scrumwise, Notion, REACT, python, discord bots (midjourney), Github.
Team: Tverrfaglig gruppe på 8 studenter fra 4 ulike IT-studier. Interaktivt Design, Front-End, Programmering og Cyber Security.
Tilnærming: Munch-museet ønsket et teknologisk produkt med wow-faktor som kunne engasjere unge voksne mellom 18-25 år til å komme innom, selv om at de ikke nødvendigvis var så interessert i kunst.
Gjennom en intensiv designsprint kom jeg med ideen om å bruke AI i en fotoboks som kunne redigere bildene til "Munch-bilder". Designsprinten varte i én uke, vi var to interaksjonsdesignere som så på bruker-historier, lagde trådskisse, brukertestet den og utviklet en high-fidelity prototype som vi gjennomførte SUS-testing på. SUS-testen indikerte veldig høy brukbarhet og brukertilfredshet.
Den øvrige tiden hadde jeg ansvar for å følge opp SCRUM-metodikken som SCRUM master ved oppgaver som å holde stand ups, sprint planlegging, retrospektiver, føre dokumentasjon, presentasjoner og rapportering, samt fasilitere god kommunikasjon mellom teamet og produkteier.
Resultat: Et ferdig utviklet produkt i stil med MUNCH's egen designprofil.
En gjest går inn i en fotoboks.
Inne i fotoboksen er det en ipad.
Informasjon om personvern.
En enkel quiz på 4 spørsmål.
I backend produseres en prompt til midjourney basert på svar fra quizen.
Ta et bilde
Ikke fornøyd? Ta et nytt.
Godkjent? Bilde blir sendt sammen med prompt til midjourney.
Bilde blir generert i Munch stil og gjesten har blitt en del av "munch-universet".
Gjesten får bildene utskrevet og kan velge å skanne QR-kode for å laste ned på mobil.
Vi fikk gode tilbakemeldinger fra museet og ble valgt ut av et av de tre beste prosjektene i faget som ble gitt til munch for videre utvikling.
Utfordringen med prosjektet var knyttet til bekymring rundt personvern ved at bilder ble lagret hos Discord og Midjourney. Dette var også før MidJourney var en egen nettside, på dette tidspunktet var den "bare" en discord bot.
Prosjektet og rapporten fikk karakter A.
Helsedir.no
Temaside for barnehager: Pilotprosjekt for å knytte sammen innhold og tjenester i Helsedirektoratet
Oppdrag: Bachelorprosjekt.
Oppdragsgiver: Helsedirektoratet
Varighet: 6 måneder.
Når: Våren 2024, 6. semester.
Team: 3 studenter fra interaktivt design og 2 fra front end.
Min rolle: Interaksjonsdesigner, hovedansvar for kvalitative undersøkelser, faglig og teoretisk ankring i akademiske kilder og designprinsipper, dokumentasjon av designvalg og utvikler av High-fi prototype i figma.
Tilnærming: Helsedir.no har flere tusen sider med faglig innhold til ulike proffesjoner og den vanlige mann i gata. I tillegg til dette har de mange digitale tjenester som mange ikke er klar over, mest kjent er helsenorge, men for barnehager alene finnes det mange tjenester og ressurser som mange ikke har hørt om. Oppgaven vår var å komme med en god løsning på hvordan man kan knytte sammen innhold og tjenester på en måte som kan gjøre informasjon lettere tilgjengelig og lettere å bruke. Vi skulle ikke lage noe nytt, men bruke eksisterende ressurser.
Vi brukte barnehager som målgruppe i pilotprosjekt da det var veldig dagsaktuelt denne tiden, i tillegg til at de allerede hadde begynt arbeid med å lage temaside for barnehager på helsedir.no.
Vi startet prosjektet ved å gjennomføre en rekke kvalitative intervjuer med barnehageledere i Oslo for å identifisere behov og høre hvordan de brukte eksisterende tjenester i dag. Vi gjennomførte også brukertester av helsedir.no og tjenester som blant annet kostholdsplanleggeren og matjungelen.
Brukerne synes helsedirektoratet sine sider var veldig sterile, vanskelig å lese og utfordrende å navigere. Det var ikke problemer med innhold/tekst, men måten det var presentert på. Brukerne brukte også tid på å lage egne presentasjoner for å formidle blant annet kostrådene, og vi identifiserte et behov for bedre planleggingsverktøy spesielt knyttet til måltider innad i barnehagene.
Resultat: Jeg utviklet en high-fidelity interaktiv prototype designet etter barnehageledernes behov.
-> Klikk her for å se Figma prototypen
Prototypen samler sammen alt av informasjon og ressurser knyttet til barnehagene på et sted, skreddersydd etter barnehagenes eget behov. Siden mye av tilbakemeldingene gikk på det visuelle valgte vi å gå vekk fra designsystemet til helsedir.no, men tok i bruk mange elementer fra designsystemet.no for offentlige tjenester fra digitaliseringsdirektoratet.
Innloggingsmuligheter for personlige dashboard
Oppskriftsbank basert på eksisterende tjeneste, men med forslag til forbedringer blant annet med økonomi tips og mulighet for å legge inn egne oppskrifter.
Enklere og mer visuell presentasjon av kostrådene.
En feature hvor de kan dele forslag til foreldre angående matpakker.
Planlegger hvor ansatte kan planlegge måltider.
Alt innholdet, bortsett fra matpakkene, personlig profil og planleggeren er ikke produsert av oss, alt er hentet fra helsedirektoratets egne api og tjenester.
Prototypen fikk positive tilbakemeldinger for intuitivt design, brukbarhet og relevanse fra avdelingen i helsedirektoratet og fra brukerne i barnehagene. Barnehagelederne fortalte at det hadde hatt stor verdi for dem om det ble gjort tilgjengelig.
Prosjekt, presentasjon og rapport fikk karakter A.


torillbertelsen.art
Hjemmeside for kunsthåndverker
Oppdrag: Personlig nettside for kunstneren Torill Bertelsen.
Varighet: 1 mnd.
Hva: Utvikling av trådskisser med sketch og bygging av nettside i squarespace.
Når: Sommeren 2024.
Tilnærming: Kunstneren ønsket først trådskisser tilpasset en kunstner med et stort galleri og som kunne hjelpe henne med å promotere utstillinger. Hun skulle gi trådskissene videre til en innleid utvikler som skulle lage løsningen for henne. Jeg leverte trådskissene, men etter problemer med utviklingen av nettsiden ble jeg spurt om jeg hadde muligheter til å lage nettsiden selv. Jeg tok på meg oppdraget og lagde nettsiden med nettsidebyggeren Squarespace.
Resultat: Designet er rent og minimalistisk etter kunstnerens preferanser. Nettside viser den store porteføljen til kunstneren, aktuelle utstillinger, informasjon og kontakt.
Kontakt meg







